(Dieser Beitrag enthält Werbelinks, die mit einem Sternchen (*) versehen sind. Wir finanzieren unsere Arbeit auch über Werbelinks und sogenannte Affiliate-Links. Hier erfährst Du mehr.)
Reisen schafft neue Horizonte, Reisen bildet und Reisen ist (fast immer) schön. Und meine schönen Eindrücke möchte ich natürlich auch anderen mitteilen, meinen Lieben, meinen Freunden oder auch den Lesern meiner Webseiten. Bleibende Eindrücke hinterlassen die Erlebnisse, die ich in eindrucksvollen Fotos und Videos einfangen kann. Und Fotos lassen sich auf jeder Webseite relativ einfach veröffentlichen. Viele Webseiten – auch WeltReisender Magazin – basieren auf dem weltweit führenden Content Management System (CMS) WordPress. Deswegen beziehe ich mich in diesem Beitrag auf WordPress, wobei viele Ausführungen generell gelten.
Videos kann ich auch in WordPress-Artikeln und Seiten einfach einfügen, sofern ihre Dateigröße nicht zu groß ist. Ich gehe ohnehin meist den “Umweg” über die größte Videoplattform der Welt: Youtube. Dort lade ich die Videos hoch und verlinke oder bette sie ein. So schlage ich zwei Fliegen mit einer Klappe: auf Youtube finden zusätzliche Zuschauer der Youtube-Community meine Videos und ich schone Speicherplatz, Bandbreite und Server-Zeit bei meinem Hoster. Man könnte auch Vimeo für Youtube als Alternative nehmen oder Facebook oder Instagram.
360-Grad-Fotos und -Videos als sinnvolle Ergänzung
So weit, so gut. Komplizierter wird die ganze Sache mit 360-Grad-Fotos, -Videos und Panorama-Fotos. 360-Grad-Videos und -Fotos scheinen nicht der Riesen-Hype geworden zu sein, den die Hersteller der Kameras sich wohl gerne erhofft hätten. Es ist vermutlich eher ein Markt für Spezialanwendungen, zum Beispiel für die Immobilien-Branche. Wo dann auch richtig teure 360-Grad-Kameras zum Einsatz kommen. Aber 360-Grad-Bilder und Videos haben natürlich auch ihre Fans. Es gibt Anwendungen im Consumer oder semi-professionellen Bereich, bei denen Rundumaufnahmen eine sinnvolle Ergänzung sind. Beispielsweise um Räumlichkeiten vorzustellen, das Innere eines Autos oder einfach die fantastische Rundumsicht an einem schönen Ort.
Derzeit sind einige, relativ preiswerte 360-Grad-Kameras auf dem Markt erhältlich. Die Auswahl ist allerdings überschaubar. Ich hatte früher auf die Samsung Gear 360 /2017 (SM-R210)* gesetzt, die ist schon lange nicht mehr up todate, aber für einfache Zwecke noch geeignet ist. Inzwischen gibt es andere Modelle – eine Übersicht folgt in Kürze an dieser Stelle. Ich verwende derzeit eine Insta360 One X2, nicht das neuste Modell des Herstellers, aber für meine Zwecke ausreichend.
Die preisgünstigen 360-Grad-Kameras besitzen meist zwei Objektive und zeichnen damit parallel zwei Videos oder Bilder auf. Bevor du deine Aufzeichnungen weiter verarbeiten kannst, musst du die beiden Dateien zusammenführen – stitchen. Die Kamerahersteller liefern in der Regel die entsprechende Software mit. Der chinesische Hersteller Insta360 liefert sogar eine Schnittsoftware mit – für Windows, Android und iPhone.
ANZEIGE
So binden wir unsere 360-Grad-Kunstwerke in die Webseite ein
Kommen wir wieder auf das Einbinden unserer 360-Grad-Produkte auf unsere (Reise-) Webseite zurück. Auch beim 360-Grad-Video empfiehlt es sich, Youtube oder Facebook als “Hoster” zu verwenden (siehe oben). Denn diese beiden großen Social Media-Plattformen bieten diese Funktionalität mit an. Wir bräuchten sonst zum Abspielen einen besonderen Player.
Damit Youtube unser 360-Grad-Video als solches erkennt, muss dies in den Metadaten vermerkt sein. Manche 360-Grad-Kameras markieren die Metadaten entsprechend. Und das Schnittprogramm gibt diese Daten hoffentlich weiter. Youtube erkannte bei mir ein 360-Grad-Video, das ich mit der Samsung Gear 360 (2017) aufgenommen und mit Action Director geschnitten hatte. Falls dies bei euch nicht klappt, könnt ihr es mit dem Spatial Media Metadata Injector versuchen. Mit dieser kleinen App können wir den Clip entsprechend vorbereiten für den Upload auf Youtube oder Facebook. Mehr Infos über die Spezifikationen findet ihr in dem Artikel von Youtube.
WordPress-Plugins, die helfen könnten
Prinzipiell könnten wir die 360er-Videos auch auf dem Server unseres Providers hosten, aber, wie schon erwähnt, brauchen wir dann dafür einen speziellen Player. Glücklicherweise sind wir in der großen weiten WordPress-Welt unterwegs, in der es (gefühlt) nahezu unendlich viele Plugins für jeden Zweck oder jede Funktionalität gibt. Manchmal trügt natürlich auch das Gefühl.
Für unsere 360-Grad-Welt werden wir auch fündig. Schauen wir uns mal an, was es so in Sachen Rundum-Videos und -Fotos so gibt. Wobei wir nur einen Blick auf die kostenlosen App-Schnipsel werfen. Meine Auswahl ist zudem nicht vollständig.
2019 habe ich den Beitrag das erste Mal veröffentlicht, da gab es bereits zahlreiche Plugins. Einige davon sind nicht mehr online oder schon seit langem nicht mehr aktualisiert. Wenn es bei einem Plugin seit über einem Jahr kein Update gibt, würde ich davon die Finger lassen.
Hier kommt eine lose Folge an entsprechenden WordPress-Plugins (Stand 16.2.2025):
iPanorama 360 – Advanced Virtual Tour Builder, zuletzt aktualisiert vor 3 Monaten, 6.000+ aktive Installationen, Bewertung 4,5 von 5 bei insgesamt 30 Bewertungen; in der kostenlosen Version ist nur ein Bild möglich
Algori 360 Image, zuletzt aktualisiert vor 2 Monaten, 7.000+ aktive Installationen, Bewertung 4,6 von 5 bei insgesamt 5 Bewertungen;
Panorama Block – Lightweight 360 degree panorama viewer, zuletzt aktualisiert vor 4 Tagen, 600+ aktive Installationen, Bewertung 5 von 5 bei insgesamt 1 Bewertung;
Panorama Viewer- Best Plugin to Display Panoramic Images/Videos, zuletzt aktualisiert vor 3 Wochen, 2.000+ aktive Installationen, Bewertung 4,3 von 5 bei insgesamt 8 Bewertungen;
Und schließlich unser Lieblings-Wordpress Plugin für 360-Grad-Bilder. WP VR – 360° Panorama und Virtueller Tour Ersteller für WordPress ist der Star für die kostenlose Erstellung von 360-Grad-Ansichten. Es wurde zuletzt vor 3 Tagen aktualisiert, zählt mehr als 10.000 aktive Installationen und die Bewertung liegt bei 4,7 von 5 bei insgesamt 99 Bewertungen.
Als Beispiel siehst du hier die Pantani von Accumoli in den Marken in Italien in der 360-Grad-Ansicht:
Ich hatte anfangs dieses Plugin für 360-Grad-Bilder benutzt und dann doch wieder deinstalliert, weil die Skriptsteuerung auf jede Seite von WeltReisender.net geladen wurde und sich die Ladezeiten der Webseite insgesamt verlängerten, auch wenn auf der jeweiligen Seite keine Tour aufgerufen wurde. Was nicht nur die Besucher von Nachteil ist, sondern auch für SEO-Belange. Vielleicht hatte ich es übersehen oder die Entwickler haben erst später die Möglichkeit geschaffen, jedenfalls kann man jetzt in den Einstellungen die Webseiten angeben, auf der die Skriptsteuerung geladen werden soll. Das ist enorm von Vorteil.
Die kostenfreie Version des Plugins ist allerdings beschränkt auf 5 Szenen und 5 Hotspots.
Die Alternative zum Plugin – das Marzipano Tool
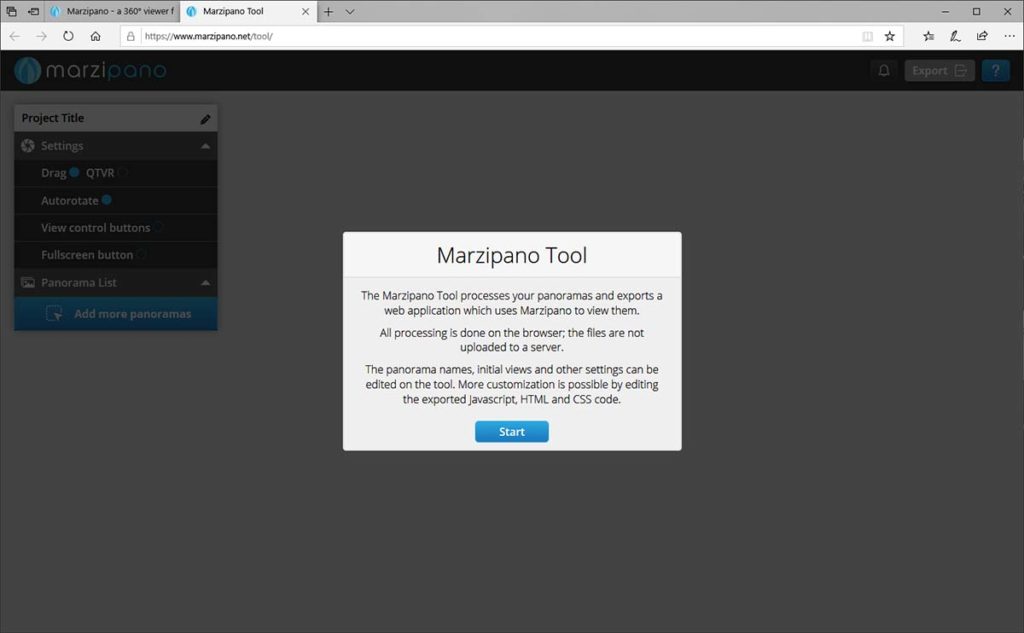
Im Zuge meiner Suche bin ich jedoch auf eine richtig coole Seite gestoßen: Das Marzipano Tool. Vielleicht schaut ihr euch erst einmal einige Demos an, was so möglich ist. Man muss händisch mehr Schritte erledigen als bei einem Plugin, aber es funktioniert bestens.

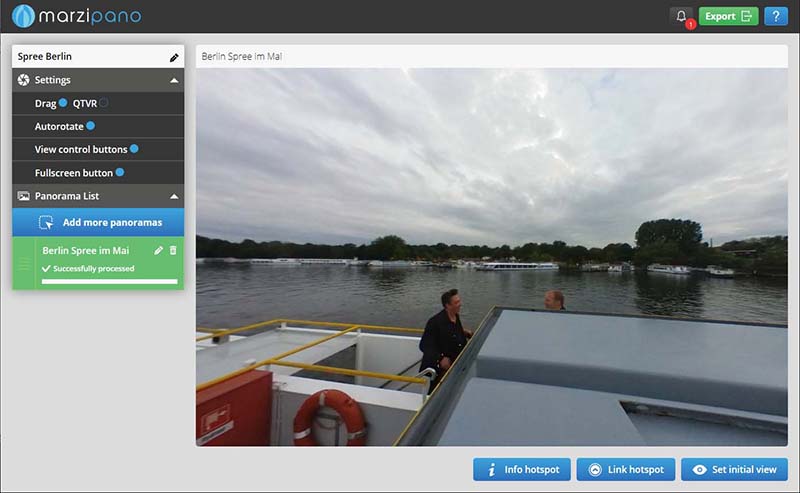
Zunächst klickt ihr auf den Button Marzipano Tool, dort könnt ihr 360-Grad-Bilder hochladen. Mit der Auswahl links oben können wir dem Projekt einen Namen geben. Wir können anklicken, ob Steuerungs-Buttons und ein Fullscreen-Button angezeigt werden sollen. Außerdem ob das Bild automatisch rotieren soll. Ein Titel lässt sich ebenfalls eingeben. Rechts unten finden sich weitere Möglichkeiten. Ihr könnt beispielsweise angeben, wo das Bild beim automatischen Lauf starten soll. Es lassen sich auch einzelnen Bildabschnitte mit Beschriftungen versehen.

Anschließend auf den Export-Button rechts oben drücken und der Browser spuckt eine zip-Datei mit dem Namen des Projekts aus. In der zip-Datei befindet sich der Ordner “app-Files”, den Du mit einem FTP-Programm, z.B. FileZilla, auf Deinen Server kopierst. Wenn ihr mehr als ein 360-Grad-Foto auf eurer Webseite veröffentlichen wollt, solltet ihr den Ordner vorher eindeutig umbenennen. In dem Ordner befindet sich die Datei index.html. Den vollständigen Link inlusive der index.html in dem Beitrag einfügen. Der Klick darauf öffnet das 360-Grad-Foto.
Beispiel: Lissabon, Aussichtspunkt Pilar 7
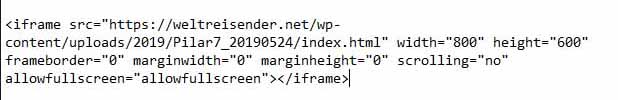
Noch besser sieht eine Einbettung aus. Dazu kann man den iframe-Befehl verwenden.

Dann sieht das Ganze so aus:
Ich bin kein Code-Profi. Vermutlich gibt es inzwischen eine elegantere Methode der Einbettung, die sich mir nach Studium der komplexen Marzipano-Dokumentation aber nicht erschließt.
Ohne große Kenntnisse von HTML oder CSS könnt ihr das Ergebnis des Marzipano-Tools noch etwas aufbohren. Ihr könnt Bilder, Videos und Audio in eure Marzipano-Präsentationen einfügen. Das ist nicht kompliziert, nur etwas Fummelei. Wie dies funktioniert ist hier beschrieben.
Beim 360-Grad-Video, das wir auf Youtube heraufgeladen haben, ist alles viel einfacher. Wir müssen lediglich die URL einfügen, fertig.
Ingo Paszkowsky
360-Grad-Video – Lissabon Aussichtspunkt Pilar 7 – Video auf Youtube
Titelbild / Lissabon Pilar 7. Aufnahme mit Samsung Gear 360 (2017). Die beiden Einzelbilder der zwei Kameras. Die Aufnahme muss noch zu einem Bild zusammengeführt werden (Stitching). / Foto: Ingo Paszkowsky
(Der Beitag wurde erstmals im Mai 2019 veröffentlicht. Wir haben ihn aktualisiert.)
WERBUNG
Unsere Fotos als Kunstwerke an deiner Wand
Auf Leinwand, als Poster, auf Alu-Dibond und vielen weiteren Medien, in unterschiedlichen Größen.
Weitere Fotos von WeltReisender Ingo Paszkowsky findest Du hinter diesem Link.





















